2021. 3. 19. 17:35ㆍFront-end/Javascript
안녕하세요, 이번 시간에는 Ajax가 무엇인지에 대해 알아보겠습니다 ༼ つ ◕_◕ ༽つ
🍭Ajax란?
- JavaScript의 라이브러리중 하나, Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자
- 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
- JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
- 즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
🍮비동기 방식이란?
비동기 방식은 웹페이지를 reload하지 않고 데이터를 불러오는 방식이며 Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
우선 의미는 이런데, 이해하기 쉽게 설명을 하자면 다음과 같습니다.
자바스크립트가 도입되면서 웹은 빠른속도로 정적인 것에서 동적인 것으로, 문서에서 애플리케이션으로 발전하기 시작했습니다. 그렇게 발전하면서 사람들의 욕심은 끝이 없고 더 많은 기능에 대한 욕구가 생겨났죠.
그런 욕구중에 하나가 "웹페이지의 정보를 부분적으로 변경하는 것" 이었습니다.

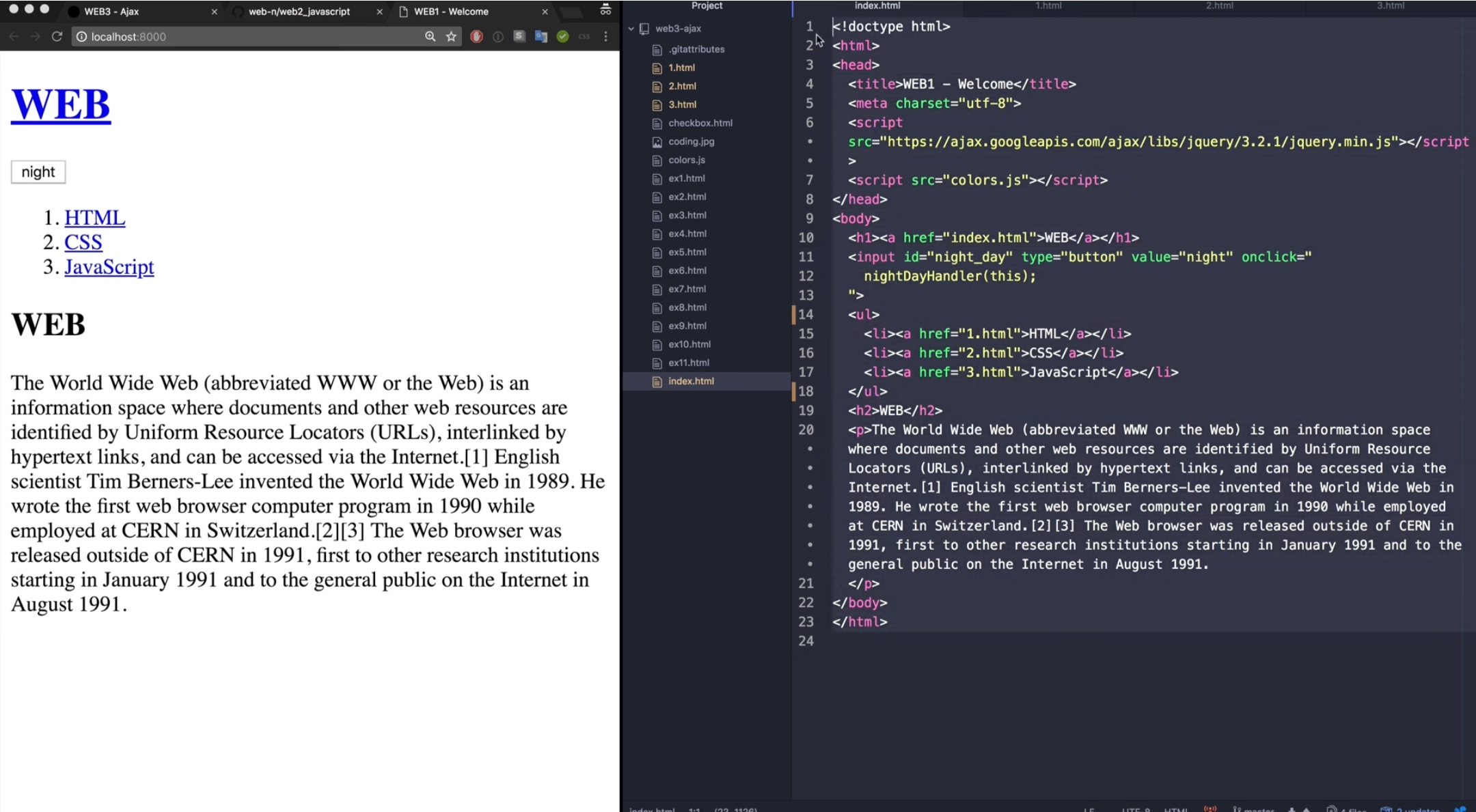
이런 페이지가 있다고 했을 때, 1. 2. 3. 에 있는 하이퍼링크를 누르게 되면 본문의 내용이 바뀌도록 하는 페이지를 만들고 싶다고 해봅시다. 위의 코드는 index.html 안에 각 1.2.3안에 있는 하이퍼링크를 누르면 1.html / 2.html/ 3.html로 이동하게 되고, 각각의 파일에는 우리가 바뀌었으면 하는 본문 부분 말고도 다른 부분까지 똑같이 적혀있습니다. 그러므로 누르면 누를때마다 페이지 전체가 reload 됩니다.
근데 누군가가 저기 1. 2. 3.을 그냥 ● 로 바꿔주세요 라고 한다면 우리는 4개의 파일을 전부 일일이 수정해야할 것입니다. 이게 4개이기에 망정이지 1000개, 10000개 ... 라면 어떨까요?
정보를 받아와야할 때마다 페이지 전체를 reload하면 사용자의 관심이 분산될 수 밖에 없어 사용성 측면에서도 좋지 않고,
또, 서버 입장에서도 모든 페이지를 다시 전송해야하기 때문에 손실이 큽니다.
🌹이런 불만족 속에서 피어난 꽃이 Ajax 입니다.🌹
기본적인 구조는 재사용 하고, 바뀔 수 있는 부분과 고정되어야 할 부분을 구분해서,
바뀌어야 할 부분만 Ajax로 동적으로 변경시켜주면 생산성이 폭발적으로 향상되겠죠.
이러한 효과를 가지고 있는 어플리케이션을 SPA(Single Page Application)라고 합니다.
(하나의 페이지로 여러 정보들을 표현할 수 있는 어플리케이션)
예를 들어, 오늘 날 많은 검색엔진들은 추천 검색어 기능을 제공하고 있는데요.
예를 들어서 a라고 치면 a로 시작하는 추천검색어가 뜨고 aj라고 치면 aj로 시작하는 추천검색어가 뜹니다.
어떻게 이게 가능한걸까요? 웹페이지가 다운로드될때 내가 사용할지 아닐지도 모르는 모든 추천검색어를 포함해서 다운로드한 것일까요? 그럴리가 없죠. 그렇게 해야 한다면 웹페이지 하나를 다운받는데 1년이 걸릴지도 모릅니다.
이것을 이해하기 위해 브라우저와 웹서버가 서로 통신을 주고받을 때 보내는 개발자 도구를 한번 살펴보겠습니다.
(저는 크롬을 사용하는데, 크롬에서 ctrl + shift+ j 혹은 우클릭 - 검사를 들어가면 개발자 도구를 들어갈 수 있습니다.)
개발자 도구에서 Network 항목을 살펴보면, a라고 치면 우리 몰래 웹브라우저가 Ajax를 통해서 웹서버와 통신을 하고 있었다는 것을 알 수 있습니다. 이것을 가능하게 해주는 것을 Ajax라고 하는 것이죠.
지금까지 Ajax가 무엇인지에 대해 알아보았고 다음시간에는 fetch API 사용법에 대해 알아보겠습니다.
참고
AJAX란 무엇인가?
AJAX (Asynchronous Javascript And XML) AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전
velog.io
'Front-end > Javascript' 카테고리의 다른 글
| [Ajax] fetch API - 요청과 응답 (0) | 2021.03.21 |
|---|---|
| [Ajax] fetch API - 사용법 (0) | 2021.03.19 |
| Promise - 콜백 지옥을 Promise로 바꾸기! (0) | 2021.02.05 |
| Promise - Promise Chaining & Error Handling (0) | 2021.02.05 |
| Promise (0) | 2021.02.03 |