2021. 4. 12. 16:40ㆍProjects/React.js로 영화 웹 서비스 만들기
#2.4 Protection with PropTypes
🍪 이번 시간에는, PropTypes에 대해 알아볼 것이다.
(Props의 타입을 체크하거나, 데이터가 반드시 필요한데 없다거나 하는 것들을 체크할 수 있는 것)
우리 foodILike 데이터에 rating이라는 항목을 추가할 것이다. rating은 String 타입이 아니라 number이다. (그냥 평점이라는 항목을 추가 한 것!)
🍪 proptypes 설치하기
prop types를 설치할 것이다.
설치 : npm install prop-types
🍪 proptypes가 하는일?
*prop-types가 하는 일은 내가 전달받은 props가 내가 원하는 props인지 확인해주는 것이다.
우리는 실수를 할 수도 있고, 예를 들어 이 경우에 food component는 다른 파일에 있을 수도 있고, 우리는 사람이기 때문에 picture를 보내는 대신 image를 보내는 실수를 할 수 있다.
🍪 proptypes 사용해보기
설치를 했다면 App.js에서 prop-types를 import 한다.
import PropTypes from "prop-types";
그리고 Food라는 컴포넌트 아래에 다음과 같은 propTypes 코드를 추가한다.
function Food({name, image, rating}){
return (
<div>
<h2>I like {name}</h2>
<h4>{rating} / 5.0</h4>
<img src={image} alt={name}></img>
</div>
);
}
Food.propTypes = {
name: PropTypes.string.isRequired,
image: PropTypes.string.isRequired,
rating: PropTypes.string.isRequired
}이것은 name,image,rating이 모두 string이어야 한다는 것을 PropTypes를 통해 명시하는 것이다.
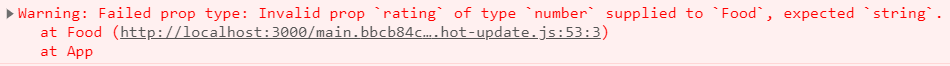
그리고 홈페이지를 보면 시각적으로는 문제가 없지만 콘솔로 가서 확인해보면 prop type에 실패했다고 에러가 나있다.

(해석: rating은 string타입이어야 하는데 number타입이어서 오류가 났다 라는 뜻)
이것은, 우리가 rating이 string이어야 한다고 명시했지만 실제 데이터는 number를 넣어줬기 때문에 발생한 에러이다.
Food.propTypes = {
name: PropTypes.string.isRequired,
image: PropTypes.string.isRequired,
rating: PropTypes.number.isRequired
}
에러를 고치기 위해 rating의 proptypes를 number로 고치면 된다. 그러면 오류가 사라진다.
string,number말고도 array인지, boolean인지, true인지 false인지 object인지 있는지 없는지 체크할 수 있다.
또한 예를 들어 isRequired를 반드시 체크할 필요도 없다.
Food.propTypes = {
name: PropTypes.string.isRequired,
image: PropTypes.string.isRequired,
rating: PropTypes.number
}다음과 같이 rating에서 isRequired를 지우고, 데이터에서 rating을 지워버리면 에러가 나지 않는다.
왜냐하면 rating이 number여야 한다고는 했지만 필수는 아니기 때문에, 즉 이말은 number 또는 undefined라는 말이다.
🍪 이름은 꼭 propTypes 여야만 한다! ⭐⭐⭐
중요한 것 !! 이것은 꼭 반드시 propTypes <<라고 이름지어야 한다.
sexyTypes라고 이름지을 수 없다. 리액트가 그것을 확인할 수 없기 때문이다.
🍪 더 많은 proptypes 찾아보기
react proptypes 라고 검색해보면 많은 것을 확인할 수 있다.
'Projects > React.js로 영화 웹 서비스 만들기' 카테고리의 다른 글
| #3.1 All you need to know about State (0) | 2021.04.12 |
|---|---|
| #3.0 Class Components and State (0) | 2021.04.12 |
| #2.2 ~ 2.3 동적 데이터를 추가하는 방법 / map 함수 이용 (0) | 2021.04.12 |
| #2.1 Reusable Components with JSX + Props (컴포넌트에서 정보를 보내고 사용하는 법) (0) | 2021.04.09 |
| #2.0 Creating your first React Component (컴포넌트에 대해 알아보기) (0) | 2021.04.09 |