2021. 4. 19. 18:10ㆍFront-end/React
🧸이번에는 리액트 컴포넌트를 만들 때 사용하게 되는 문법인 JSX에 대해서 알아보겠다.
🧸 JSX란?
JSX는 리액트에서 컴포넌트의 생김새를 정의할 때 사용하게 되는 문법이다.
얼핏보기에는 HTML처럼 생겼지만, 사실은 자바스크립트이다.
어떻게 자바스크립트가 되냐면, 바벨이라는 도구를 통해서 XML 형태의 코드가 자바스크립트로 변환이 된다.
babeljs.io 를 들어가서 확인할 수 있다.

다음과 같이 babel에서는 왼쪽의 코드(JSX)를 저렇게 바꾸어준다는 것이다. 매번 createElement라는 것을 써서 호출하기엔 너무 어려우니까 JSX 문법을 통해 쉽게 작성하고, 바벨이 이를 변환해준다.
🧸 JSX의 규칙
JSX에도 규칙이 있다. 그 규칙에 대해서 알아보겠다.
JSX에서 return 뒤에 사용하는 괄호는 가독성을 위해서 사용하는 것이므로 괄호를 사용하지 않아도 오류가 나는 것은 아니다!
1. 태그는 무조건 닫혀있어야 한다.
function Hello(){
return (
<div>
);
}
잘못된 코드
- 닫히는 태그 </div> 없이 쓰게 되면 안된다.
function Hello(){
return (
<div>
<input />
</div>
);
}
- <input>이나 <br>처럼 닫히는 태그가 필요 없는 경우에는 /를 이용하여 닫아주어야 한다.
2. 2개 이상의 태그는 꼭 하나의 태그로 감싸져있어야 한다.
function App() {
return (
<Hello />
<div>안녕하세요</div>
);
}
잘못된 코드
function App() {
return (
<div>
<Hello />
<div>안녕하세요</div>
</div>
);
}
올바른 코드
function App() {
return (
<>
<Hello />
<div>안녕하세요</div>
</>
);
}
- 그런데 단순히 태그를 감싸기 위한 용도로 불필요한 div를 사용하는게 원치 않을 경우도 있다.
- 그럴 때는 <> </>라는 fragment를 사용하면 된다. 비어있는 태그라는 것이다. 실제 브라우저 코드를 살펴보면 별도의 태그가 존재하지 않게 된다.
🧸 JSX 내부에서 자바스크립트 값을 사용하는 방법
function App() {
const name = 'react';
return (
<>
<Hello />
<div>{name}</div>
</>
);
}이렇게 const name = 'react'라고 자바스크립트 코드를 작성했다.
이런 자바스크립트 값을 JSX 내부에서 보여주고 싶을 때에는 중괄호 {} 안에 작성을 해준다.
🧸 스타일과 클래스네임을 설정하는 방법
HTML에서는 인라인 태그로 스타일을 설정할 때에는 <div style="color:black;"></div> 이렇게 문자열로 썼었다.
그런데 JSX에서는 이렇게 쓰면 작동하지 않는다.
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
}
return (
<>
<Hello />
<div style={style}>{name}</div>
</>
);
}style 객체를 따로 만들어주고, background-color처럼 (-)대시로 이어진 이름의 경우 카멜케이스로 작성해주어야 한다. fontSize처럼 24라고 단위 없이 작성하게 되면 기본 단위는 px이고, 단위를 따로 명시하고 싶다면 위의 padding처럼 문자열로 '1rem'이라고 써주면 된다.
(아니면 객체를 미리 안만들어두고 그때 바로 그 안에 객체로 작성하면 된다.)
🧸class 지정하는 방법
원래 HTML에서는 <div class="hi"></div> 이렇게 class라고 썼는데,
JSX에서는 class가 아니라 className이라고 써주어야 한다.
return (
<>
<Hello />
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
.gray-box {
background: gray;
width: 64px;
height: 64px;
}그리고 그 class이름을 가지고 css를 작성하면 적용이 된다.
className이라고 하지 않고 class라고 해도 작동은 한다. 그런데 개발자 콘솔을 확인해보면 경고가 뜬다.
(옛날에는 class라고 하면 아예 작동을 안했다고 한다. 지금은 작동은 하지만 경고는 띄워주고 있다)
🧸JSX에서 주석을 쓰는 방법

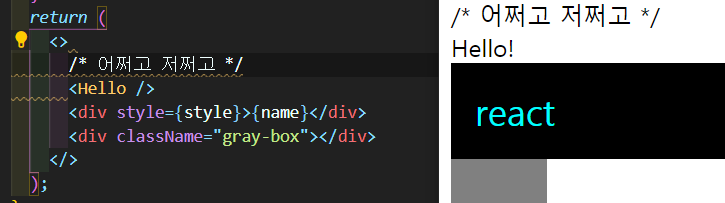
만약 그냥 우리가 일반적으로 아는 방식으로 주석을 쓰게 된다면 그 내용이 그대로 보인다.
return (
<>
{/* 어쩌고 저쩌고 */}
<Hello />
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);따라서 다음과 같이 {} 안에 주석을 써야 한다.
return (
<>
{/* 어쩌고 저쩌고 */}
<Hello
// 이 내용은 보이지 않습니다.
/>
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
위와 같이 태그 안에서 주석을 사용할 수도 있다.
'Front-end > React' 카테고리의 다른 글
| [React] 조건부 렌더링 (0) | 2021.04.19 |
|---|---|
| [React] props를 통해 컴포넌트에게 값 전달하기 (0) | 2021.04.19 |
| [React] 리액트 컴포넌트 만들기 (0) | 2021.04.19 |
| [React] 리액트 작업환경 준비 (0) | 2021.04.19 |
| React에서 dotenv 사용하는법(React에서 dotenv가 undefined로 뜬다면!) (0) | 2021.04.15 |