2021. 3. 21. 15:27ㆍFront-end/Javascript
안녕하세요, 이번 시간에는 fetch API에서 response 객체에 대하여 알아보겠습니다.
익명함수
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
/*
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})
*/
function callbackme(){
console.log('response end');
}
fetch('html').then(callbackme);
console.log(1);
console.log(2);
">
</body>
저 주석 처리된 fetch api 부분을 보면, then 안에 function이 들어가 있는 괴상한 모양을 하고 있는 것을 볼 수가 있는데요.
이런 것을 익명함수라고 합니다.
함수가 여기저기서 여러번 사용될 거면 이름있는 함수를 작성하면 되고, 한번만 사용할거면 익명함수를 사용하면 됩니다.
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('html').then(function(){
console.log('response end');
});
console.log(1);
console.log(2);
">
</body>아무튼 여기도 익명함수로 바꿔보겠습니다.
fetch api의 사용설명서를 보면, then에 콜백함수를 주게 되면, 콜백함수를 fetch api가 실행시킬 때 저 함수의 첫번째 인자의 값으로 response 객체를 주겠다고 적혀있습니다. (객체이름은 response로 적던 res로 적던 아무 것으로 적어도 상관 없습니다)
response 객체에는 무엇이 들어있을까?
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('html').then(function(response){
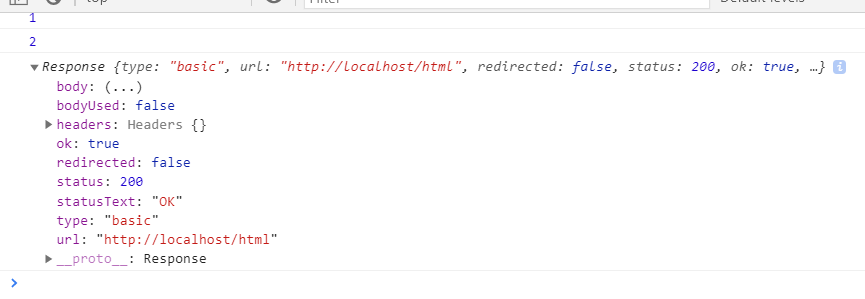
console.log(response);
});
console.log(1);
console.log(2);
">
</body>다음과 같이 수정후, reload하고 fetch 버튼을 클릭해보겠습니다.

Response라는 객체가 있는데, 여러 속성들 중 status가 200이라고 나와있습니다.

잘보니 여기에도 Status라는 것이 있습니다.
status가 200이라는 것은 무엇을 의미할까요? 웹브라우저와 웹서버가 통신을 할 때, 웹서버가 응답을 하면서 파일을 정상적으로 잘 찾았다라는 의미로 200을 알려줍니다. 즉, status가 200이라는 것은 성공의 의미입니다.
만약 요청한 파일이 존재하지 않는다면 서버가 웹브라우저한테 status를 404를 던져줍니다.
404는 not found, 찾을 수 없다는 의미입니다.

실제로 없는 파일인 htm을 서버가 응답하도록 했더니 404를 던져주었습니다.
즉 response.status라는 것을 통해 접근할 수 있는데, 그럼 우리는 이걸 가지고 무엇을 할 수 있을까요?
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('javascript').then(function(response){
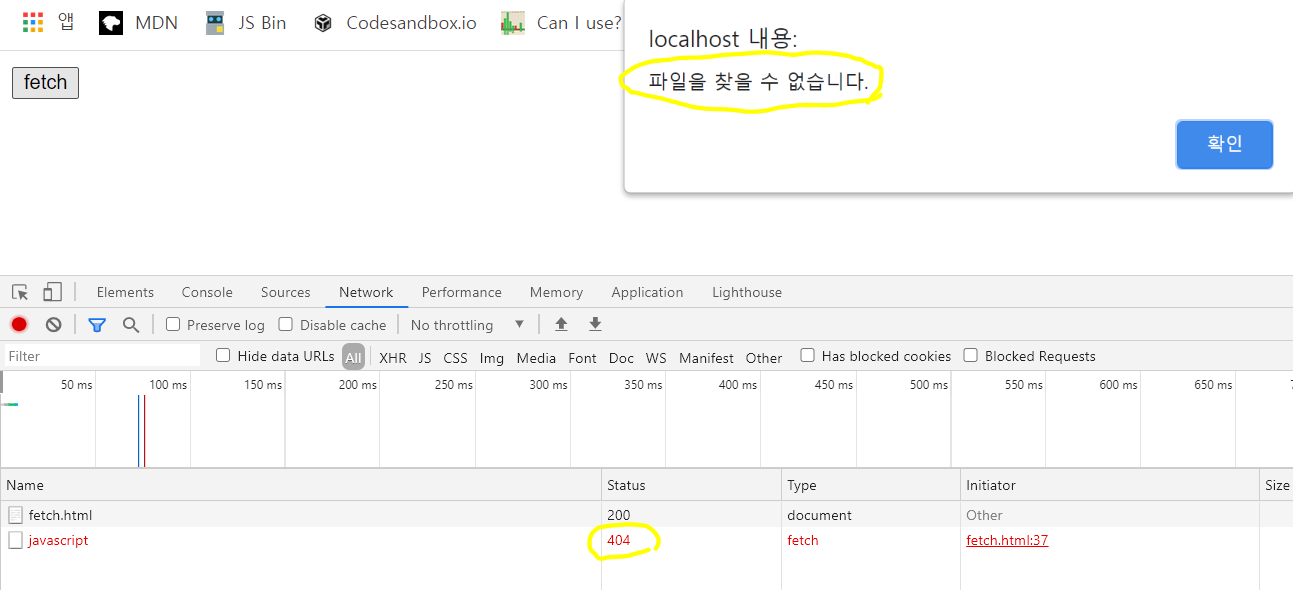
console.log(response);
if(response.status == '404'){
alert('파일을 찾을 수 없습니다.');
}
});
console.log(1);
console.log(2);
">
</body>

이렇게 작성해보면 javascript라는 파일이 현재 없기 때문에 reponse.staus는 404가 되고, 404가 되면 파일을 찾을 수 없다는 경고창을 띄우도록 했고 실행이 잘 됩니다.
html파일은 존재하므로 fetch('html')로 바꾸면 경고창이 뜨지 않습니다.
즉, response 객체는 웹서버가 응답한 그 결과를 담고 있는 객체가 response라는 것이고,
그 안에 있는 여러가지 속성을 통해 서버와 통신이 어떻게 이루어지는지 알 수가 있는 것입니다.
'Front-end > Javascript' 카테고리의 다른 글
| [Ajax] 리팩토링 함수화 (0) | 2021.03.21 |
|---|---|
| [Ajax] Ajax의 적용 (0) | 2021.03.21 |
| [Ajax] fetch API - 요청과 응답 (0) | 2021.03.21 |
| [Ajax] fetch API - 사용법 (0) | 2021.03.19 |
| [Ajax] Ajax란? (0) | 2021.03.19 |